
2020.05.03 投稿
2024.11.27 更新
BASEは無料テンプレートでも売れる!有料テンプレートを使うタイミングとは?
BASEの有料テンプレートを使うタイミングなどについて解説をします。
- 無料テンプレートで売れるショップを作るコツがわかる
- 有料テンプレートを選ぶコツがわかる
- おすすめ有料テンプレート5選
などBASEの有料テンプレートについて紹介しているので、使うタイミングなど悩んでいる方は、ぜひ続きを読み進めてみてください。
当メディア(物販ラボ)では1000名以上の方に転売・物販の指導実績があり、こちらの記事はネット販売の経験が8年の経験と知見による内容になっています。
記事の最後では「ネット販売スタートマニュアル」を配布しています。ぜひ最後まで読んでいただき、活用してください!


物販ラボ運営責任者、アマラボ(物販ツール)の共同開発者、Amazon、ebay、Yahoo!ショッピング、ヤフオク、BUYMA、メルカリ、ラクマ、ヤフオクフリマ、Mercadolibre、etsy、BONANZA、ネットショップとあらゆる販路で販売。
SNS:Twitter・LINE
中川 瞬のプロフィール
目次
BASEのテンプレートとは?
BASEでネットショップを作る際、「無料テンプレートでも十分?」「有料テンプレートを選ぶときのコツはある?」と悩む方は多いでしょう。
初心者の方は無料テンプレートで始め、利益が出てきたら有料テンプレートへ切り替えるのが一般的です。
売れるショップを作るには、テンプレートを選ぶ際に、いくつかのコツを覚えておく必要があります。
この記事では、無料テンプレートの活用術、有料テンプレートを選ぶコツ、おすすめの有料テンプレート5選を紹介します。
・(関連)BASEの始め方!登録方法からネットショップの作り方まで解説
BASEを始めるときは無料テンプレートを使おう!有料は利益が出てから
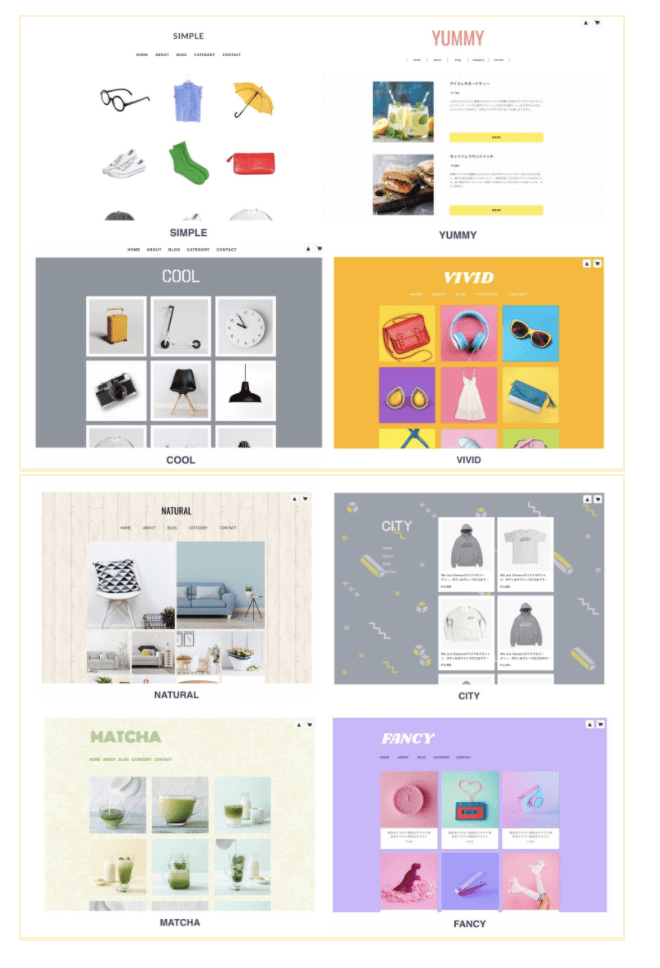
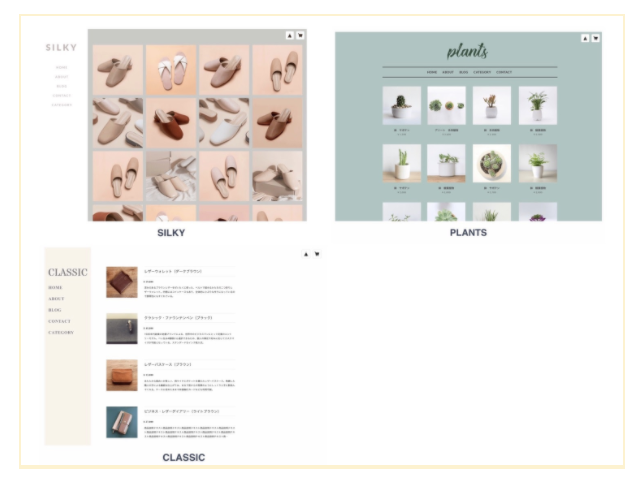
現在BASEには、設定するだけでおしゃれなページが作れる、無料のデザインテンプレートが11種類あります。
まずは、無料テンプレートを活用して、実際にBASEのデザインページ上でカスタムの見本を作成していき、売れるショップデザインを作るコツを確認していきましょう。
さっそく無料テンプレートのデザインについて紹介します。
無料テンプレートの特徴
BASEでは、これら全てのデザインテンプレートを無料で利用することができます。


無料テンプレートは、SIMPLE、COOL、FANCYなど、それぞれテーマが決まっていますが、どれを選んでも、色味などはカスタマイズして使用する前提のシンプルなベースデザインとなっています。
無料のテンプレートだけでも、ファッションやフード、雑貨などあらゆるカテゴリに対応できるショップデザインばかりなので、様々な方に対応して揃えられています。
ロゴやナビゲーションの見え方、商品画像の配置バランスなどもバリエーション豊富なので、自分の出している商品にどれが合うのか、プレビューで確認しつつ選択していきましょう。
また、パソコンから見たときの表示だけでなく、レスポンシブデザインも合わせてチェックすると、よりショップデザインのイメージがつきやすいです。
レスポンシブデザインとは、スマートフォンやタブレットなどパソコン以外の画面で見た際に、表示されるデザインのことです。
BASEを閲覧するお客様は、パソコン以外からアクセスする方も多いので、レスポンシブデザインになった際にもきちんとイメージに合ったものになっているかどうか、しっかり気を配っていきましょう。
BASEの便利なところは、ユーザーがとくに何も設定しなくとも、テーマを選ぶだけでパソコンでもスマートフォンでもきちんと設計された、おしゃれな画面になるよう既にデザイン対応されているところです。
無料テンプレートをカスタムするだけで、簡単におしゃれなページが作れるのは、BASEならではのメリットです。
有料テンプレートは利益が出てからがお勧め
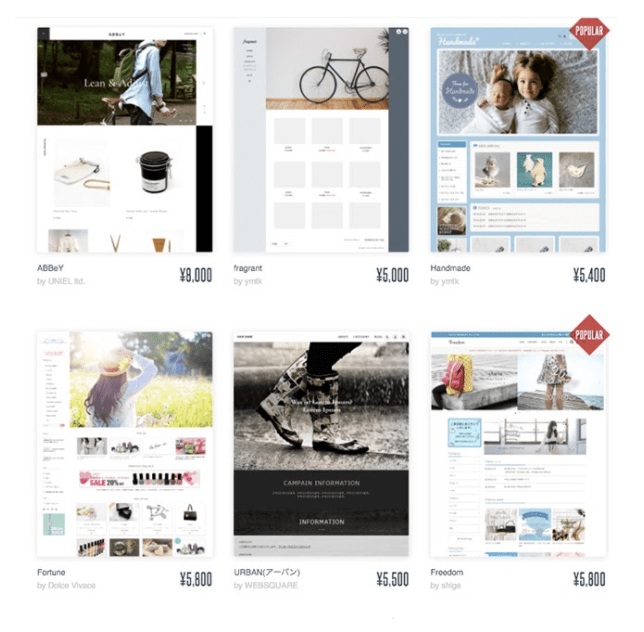
一方、有料テンプレートになると更に種類は多く、デザイナーが作成した64種類のテンプレートから選ぶことができます。
全種類は掲載できませんが、一部見ていきましょう。

無料テンプレートは何と言ってもお金がかからない部分が嬉しいところです。
また、シンプルでカスタムし放題なので、上手に活用できれば、無料テンプレートをベースに使用しても、ハイクオリティなデザインを作成することは可能です。
実際に、無料テンプレートを使用していることが分からないようなショップもあります。
一方、有料テンプレートはやはり無料テンプレートよりも細かいところまで凝っているデザインで、痒いところに手が届くように、更に追求された仕様のものが多いです。
初期費用がかかるのみなので、気に入ったテーマが決まっている方は、有料デザインテンプレートの購入を検討しても良いでしょう。
ですが、最初のうちは無料テンプレートからデザインを決めて、ショップコンセプトやデザインテイストの方向性が商品の客層と合っているのかなど、一定期間様子を見ていくことをお勧めします。
BASEで自分のショップの強みや付加価値が見えたところで、ある程度の収益が得られてから、段階を踏んで有料テンプレートに切り替えていきましょう。

BASEの無料テンプレートで売れるショップを作るコツ
ここまでは無料テンプレートの特徴やメリットについてお伝えしてきました。では、統一感のあるショップを実際に作るにはどうしたら良いのでしょうか。大事なポイントを解説していきます。
統一感のあるショップを作る方法
WEBショップを作る上でとくに注意したいことは、【自分が作りたいショップコンセプトや商品のテイストと、ショップのデザインがチグハグになっていないか】という点です。
無料テンプレート自体は、1で説明したようにあくまでベースなので、ロゴのカラーやナビゲーションカラーをカスタムして、統一感のあるショップを作っていくことがポイントになります。
さて、ここからは、実際にBASEのデザインページ上でカスタムの見本を作成しながら売れるショップデザインを作るコツを紹介していきたいと思います!
ショップのコンセプトとターゲットを考える
まずは、BASEで自分のショップをどんなショップにしていきたいのか、方向性をしっかり決めていきましょう。ここで重要になってくるのが、ショップのコンセプトとターゲットです。
コンセプト(concept)とは、全体を貫く基本的な観点・考え方という意味です。
統一感を出す為の枠組みになるので、コンセプトが定まっていないと、イメージに合ったデザインを考えるのも難しくなってきます。
また、どんな客層に売っていきたいか?というターゲットの選定もデザインを考える上で重要なポイントです。
今回は参考例として、”温かみのある優しい北欧風雑貨ショップ”をコンセプトにしました。また、ターゲットは30代〜50代のナチュラル雑貨好きの女性としました。
ショップに出す商品は、北欧から輸入したマグカップなどです。(今回はフリー画像を使用します)
コンセプトが”北欧風”だけですと、デザインを考える上でなかなか方向性を決めるのが難しくなってきます。
というのは、“北欧風”だけでは、人それぞれイメージするものが違うからです。
北欧と聞いて、一方の人は、北欧キッチン雑貨などにあるようなビビッドカラーをイメージし、もう一方ではシックなモノトーンカラーを想像する人もいます。
ショップイメージをより具体的にしていく為に、キーワードを出していくのがお勧めです。例えば、“温かみのある優しい雰囲気”、”余白のある空間”、”遊び心のあるフォント”などです。
ここで出したキーワードを大事にしながら、ショップデザインを考えていきましょう。
コンセプトに合うカラーをカスタマイズ(良い例と悪い例を紹介)
では、続いてイメージカラーを考えていきましょう。
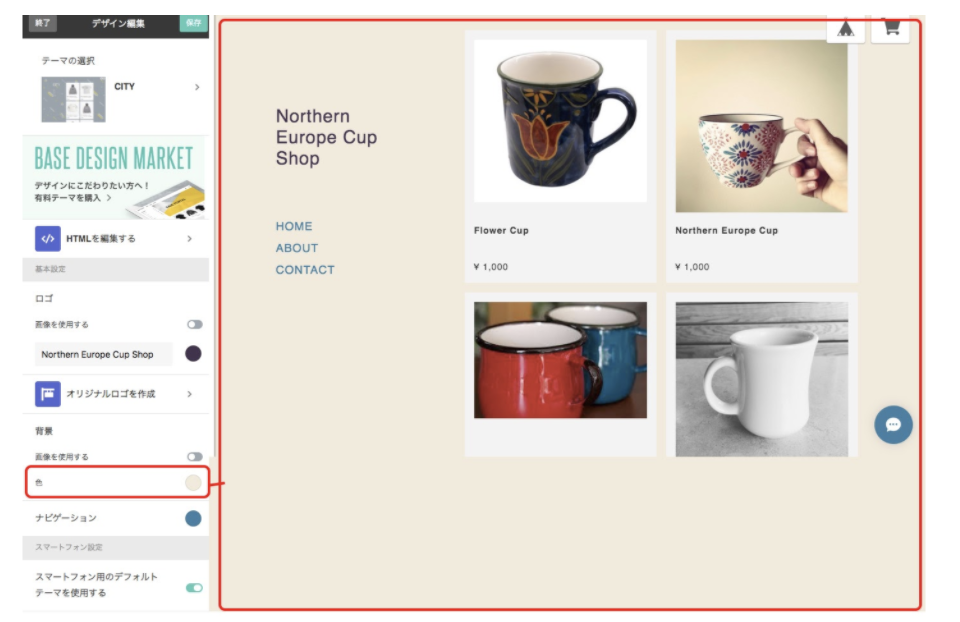
今回は、コンセプトが”温かみのある優しい北欧風雑貨ショップ”なので、ナチュラルカラーに少しアクセントカラーを入れる方向で、カラーはこのように決めました。
- ベースカラー(背景)→優しいベージュ
- メインカラー(画像の縁取り)→淡いブルーグレー
- アクセントカラー(ナビゲーション)→くすんだインディゴブルー
- アクセントカラー2(ロゴ)→ブラウン

背景カラーは、デザイン編集画面の赤枠部分で設定します。

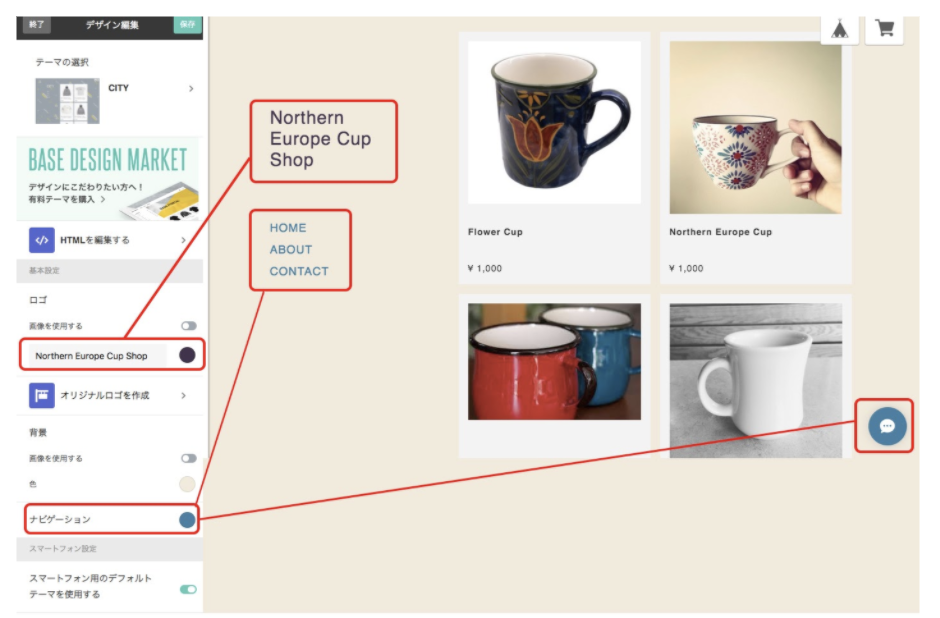
ロゴと、ナビゲーションは、こちらから設定をします。とても簡単に設定できます。
また、フォントサイズや字体変更など、更に細かくカスタマイズしたいという方は、BASEの拡張appsでHTML編集というアプリをダウンロードしてください。
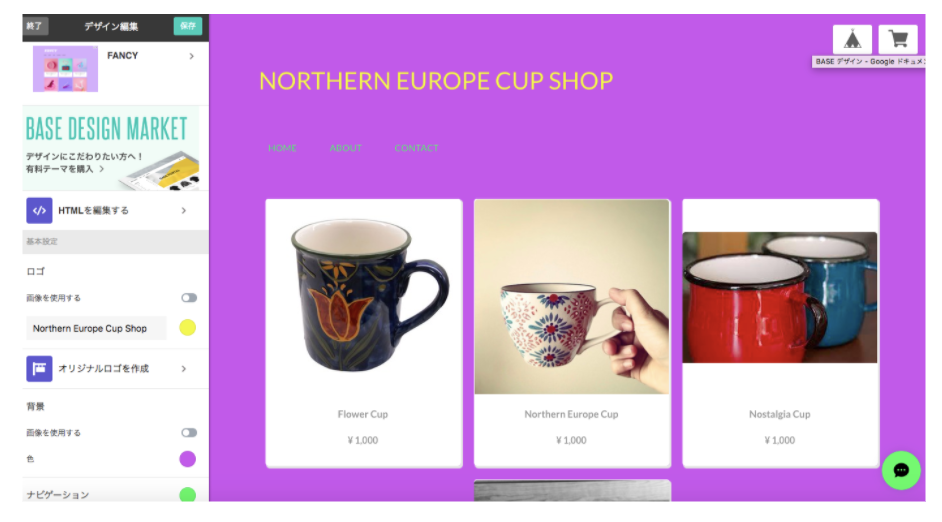
こちらも無料です。上は良い例ですが、コンセプトやカラーを完全に無視した悪い例を紹介します。

とても目がチカチカしますね。ベースカラーがショッキングピンク、メインカラーがホワイト、アクセントカラーがレモンイエローとエメラルドグリーン…
とてもじゃないですが、北欧系のショップとは思えないデザインです。カラーがチグハグなだけで、同じ商品の画像でも非常に残念な印象に見えてしまいます。
このように、コンセプトに忠実に、カラーをカスタマイズすることが、統一感のあるショップを作る上では、とても大事になります。
背景に画像を使ってみよう
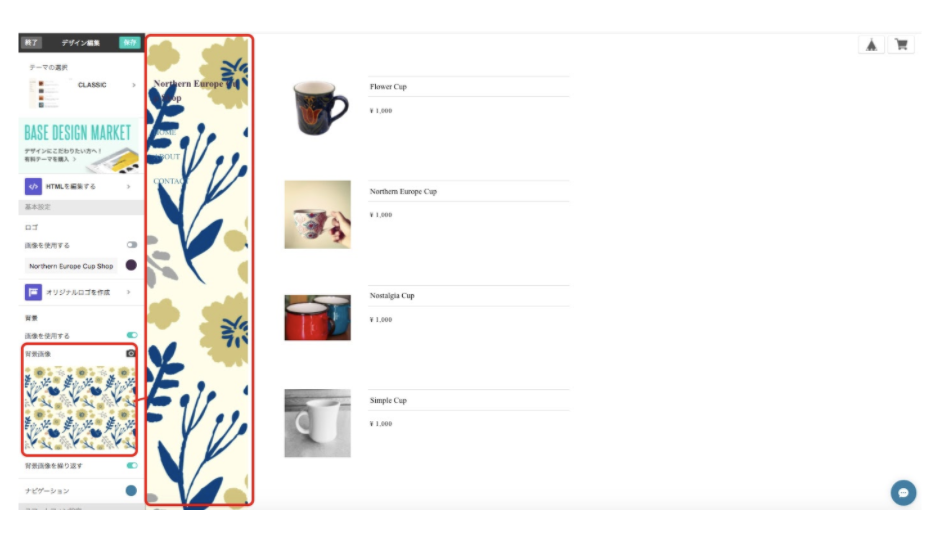
続いて、BASEで背景画像を利用したカスタマイズを紹介します。使用画像として、北欧テキスタイルにありそうな可愛いフリー素材を選びました。

こちらを無料テンプレートの”CLASSIC”から、カスタマイズして背景画像に指定しました。

画像の赤枠部分から簡単に設定できます。可愛らしいページになりましたね。
・(関連)BASEは無料テンプレートでも売れる!有料テンプレートを使うタイミングとは?
売れるWEBショップにするためには、ターゲットに合わせたショップデザインが重要です。
公式LINEではこの他にも売れる物販ノウハウを提供しています。ご確認ください。

ショップの強みを活かす!BASEの有料テンプレートを選ぶコツ
売れる商品が明確化したら、さらに売上をアップさせるために有料テンプレートを活用しましょう。
無料テンプレートよりも選択の幅が広がるので、ショップの商品やコンセプトに合ったお店作りが可能です。
ここでは、売上を伸ばすための有料テンプレート選びについて詳しく解説していきます。
ショップの商品やコンセプトに合ったテンプレートを選ぶ
テンプレートを選ぶ際は、ショップの商品やコンセプトに合ったものかどうかを基準に考えます。
全体的なカラーやデザインをショップのイメージと合わせることで、訴求力が向上し閲覧者の販売意欲を上げることにつながります。
どのテンプレートを選ぶかによって、売上を伸ばせるかどうかに直結すると言っても過言ではありません。
テンプレートはBASEの管理画面から何度でも変更可能ですので、実際にいくつか試してみると良いでしょう。
最適なテンプレートを選ぶには、ターゲット層や目指すゴールをしっかり定めておくことが重要です。
使いたい対応Apps(拡張機能)を実装しているテンプレートを選ぶ
BASEにはショップ運営をより便利に使うための拡張機能(Apps)が備わっています。予約販売やブログ、メッセージなど、売れるショップ作りには欠かせない必須アプリです。
ただし、全ての有料テンプレートが拡張機能に対応しているわけではありません。
そのため、有料テンプレートを選ぶ際には、自分が使いたい機能に対応しているかどうかを必ずチェックしましょう。
拡張機能にはたくさんの種類がありますので、必要なものをあらかじめリストアップしておくと便利です。
まめに更新しているテンプレートを選ぶ
テンプレートを選ぶ際、更新日を確認することも重要なポイントです。
「できるだけ更新日が近いもの」「まめに更新されているもの」の中から選ぶようにし、1年以上更新されていないテンプレートは避けるようにしてください。
長期間放置されているテンプレートは、単にお小遣い稼ぎで制作したものである可能性が高いです。そのようなテンプレートは質が悪く、うまく集客できないと思っておきましょう。
最終更新日が1年以内、かつ、複数のテンプレートを扱う制作元から選ぶと安心です。
BASEのおすすめ有料テンプレート5選
ここからは、数ある有料テンプレートの中でも特におすすめしたいものを5つご紹介します。
それぞれイメージや特徴が異なるので、ご自身のショップコンセプトに合ったものを見つけてみてください。
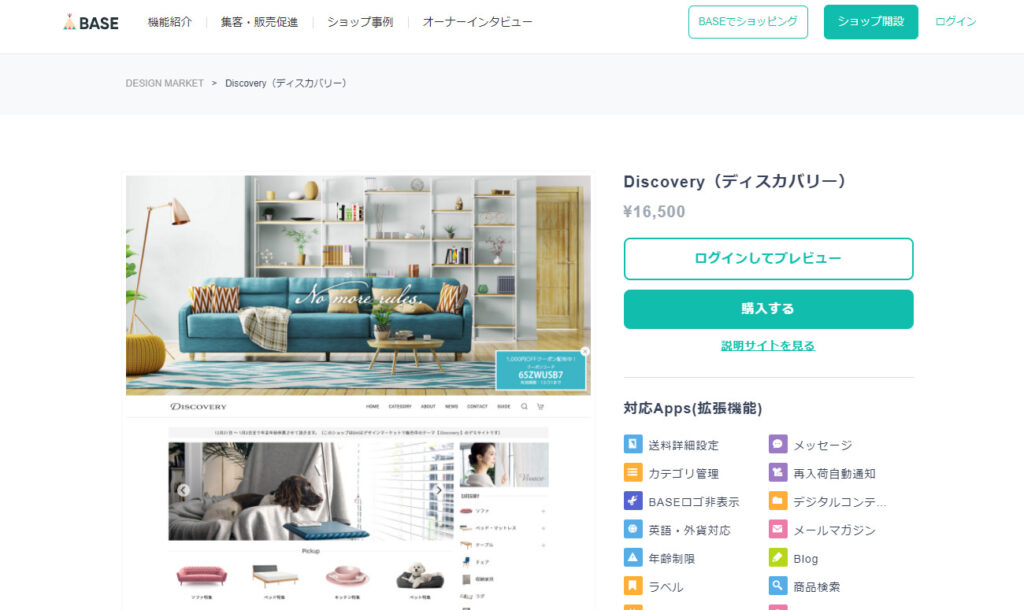
Discovery(ディスカバリー)

高級感のある最新のデザインと自由なカスタマイズ機能が魅力のテンプレートです。落ち着いた雰囲気で洗練された見た目なので、大人の女性をターゲットにしたショップに最適!
スマートフォンにも最適化しているため、商品の見やすさ・探しやすさにもこだわっています。今までにない豊富なカスタマイズ機能もポイント。
ピックアップカテゴリー、レイアウトの変更、ピックアップ、外部リンクなど、欲しかった機能をほぼすべて網羅しています。
カスタマイズ機能はON/OFFボタンで簡単に入れ替えることが可能です。初心者の方でもご利用いただけるよう、丁寧なオンラインマニュアルも用意されています。
さらに無料アップデート機能が付いているため、常に最新情報を取り入れることができ安心です。
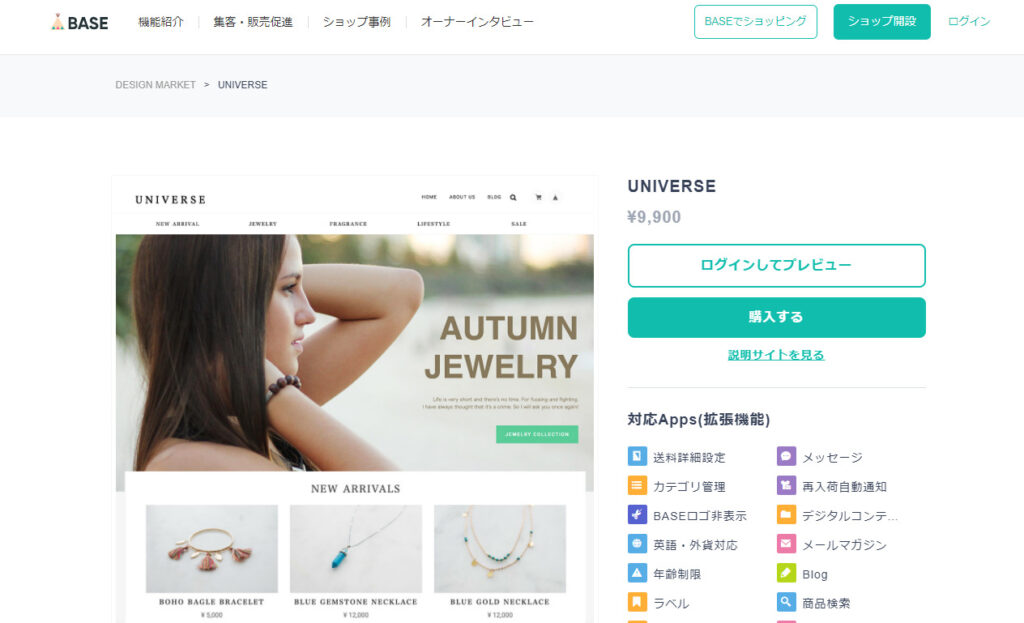
UNIVERSE

BASEで人気No.1を誇る有料テンプレートが「UNIVERSE」。映像や写真を多く使用し、閲覧者が興味を惹くような美しいデザイン性が特徴です。
トップページにはフルスクリーンスライド画像を取り入れ、サイドバーがない「1カラムデザイン」を採用。
最新のアップデートでは、トップページに動画を埋め込むことが可能となり、さらに印象的なページを作れるようになりました。
写真が映えるよう、全体的に色味を押さえて統一感のあるカラーに仕上げています。背景色と文字色は自由にカスタマイズでき、ショップコンセプトに合わせて変えることが可能です。
そのほか、送料や決済を表示できるフッター、カテゴリーごとに設定できるヘッダー画像など、デザイン性の高さではトップレベルの機能が備わっています。
商品の写真や映像を大きく見せたい中〜大規模ショップにおすすめです。

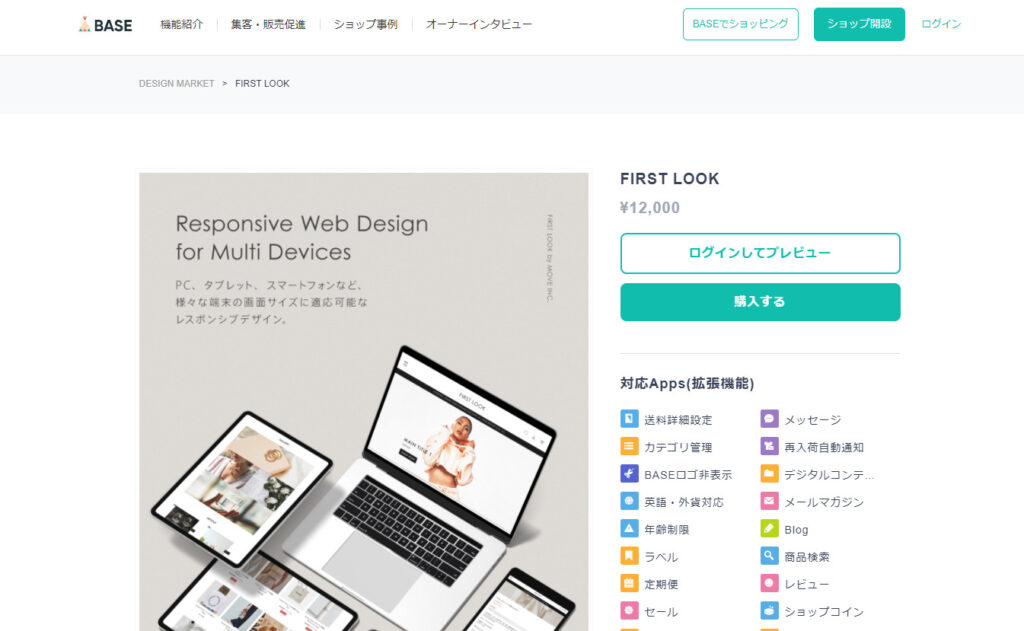
FIRST LOOK

シンプルさを重視するなら「FIRST LOOK」がおすすめです。飽きが来ないデザインで、どんなショップにもなじみやすい使い勝手の良さが強みです。
PC、スマートフォン、タブレットなどさまざまな端末に最適化できるレスポンシブデザインとなっており、小さな画面でも買い物しやすい使い心地を重視しています。
ショップをオープンさせるための標準機能がしっかり整っているので、初心者の方でも安心して使えます。
セール品やイチオシ商品をトップページに表示できるため、よくバーゲンセールを行うショップにピッタリです。
3種類のスライダーバナーを設定でき、閲覧者へのPRも簡単に行うことができます。フォントデザインやカラーバリエーションが豊富なので、コンセプトに最適な組み合わせで作成可能です。
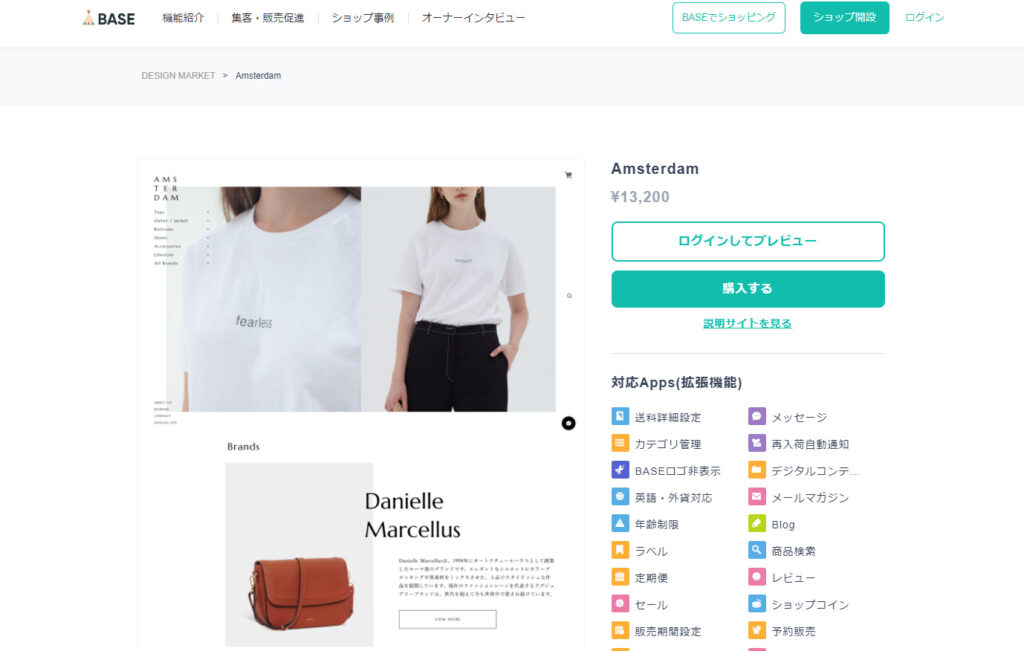
Amsterdam

ファッション系のショップに人気なのが「Amsterdam」です。
ファッションアイテムに特化したデザインで、縦型の写真に最適化したレイアウトやおしゃれなタイポグラフィのピックアップスライダーが強みとなっています。
トップページには最大6枚のビジュアルスライダーを設置可能。中央寄せ・右寄せの2パターンから選ぶことができ、あえて文字と写真を重ねることでスタイリッシュ感を演出できます。
また、Instagramのフィードを埋め込める点も魅力の一つです。頻繁にSNSを利用する若い世代への訴求効果が期待できます。
さらに、ほかのテンプレートにはないトレンディなフォントを使用できるため、特別感のあるデザインに仕上げることも可能です。
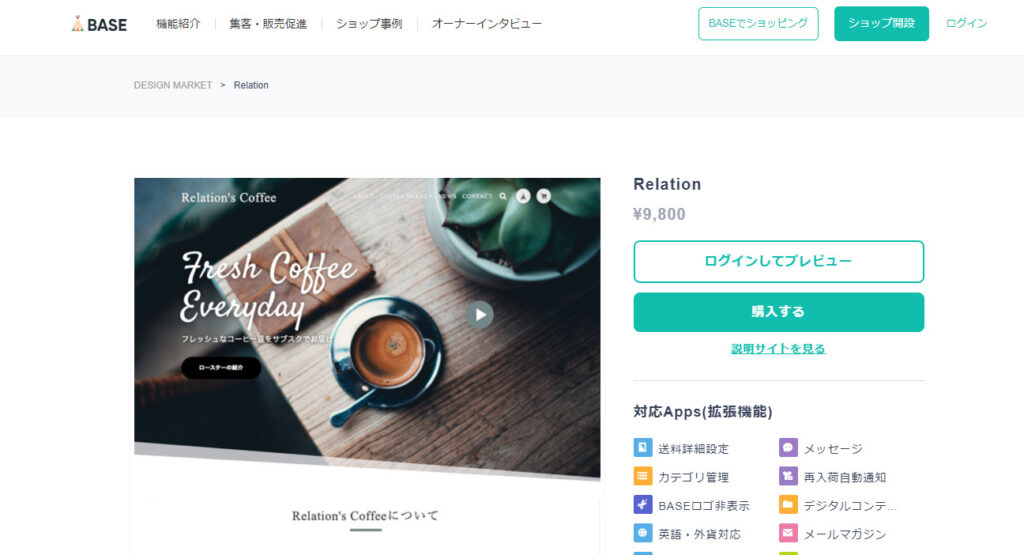
Relation

「Relation」はストーリー性を重視する商品向けに制作されたテンプレート。
少数商品のECサイト、サブスク販売、オンラインコミュニティなど、特定分野に特化したショップを運営する場合におすすめです。
最大の特徴は、トップページのみで構成されたワンページレイアウト。カラムを一切使わず、スクロールしながら商品の魅力を伝えていくユーモアなデザインです。
メインビジュアルには画面いっぱいに写真を表示させることができ、商品やサービスの特徴を強く印象付けるのに最適です。
YouTubeの動画URLを埋め込めば、ページ内で音楽を流すことも可能。さらにさまざまな拡張機能Appsにも対応し、コンセプトに沿ったアプリを自由に選択することができます。
トップページを構成するブロックは、ON/OFFスイッチで直観的に操作できるため、初心者の方でも無理なく始められるでしょう。
・(関連)BASEのショップを検索する方法!自分の店が検索で出てこない原因と対処法も解説
ショップコンセプトに合ったBASEのテンプレートを活用しよう
BASEでは、WEB制作の知識があまりない方でも、テンプレートを上手に活用することで、おしゃれでセンスの良いオリジナルネットショップが作れます。
初心者の方は無料テンプレートで始めるのがおすすめ。BASEの運用に慣れてきた、または収益が出てきた場合は、有料テンプレートを活用してみましょう。
売れるショップを作るには、テンプレートを選ぶ際に、ちょっとしたコツが必要です。
ロゴやナビゲーションのカラーなど、商品コンセプトに合ったものを選び少しカスタムするだけで、グッと洗練された印象に変わります。
今回ご紹介したコツを踏まえ、どんなショップを作りたいのか、今一度見直してみることをおすすめします。
また、物販ラボではアカウント停止を回避できるツール
『ECバンクアカウント停止チェッカー』を提供しております。
- 警告商品を自動で検知
- 関連法律の表示
- ブランド規制の判別
アカウント停止を防ぎ安心安全に売買できるよう、ぜひご自身のビジネスにお役立てくださいませ!
あなたにおすすめの記事

BASEのおすすめショップ17選!人気ショップを参考に売れる店舗を作ろう
目次【カテゴリ別】見本にしたいBASEのおすすめショップ17選おすすめショップ【アパレル・セレクトショップ】ソメヤスズキONLINESHOPvebet1F Storeおすすめショップ【食品】みかんのジャグチ森の店っこや~...
2024.11.27 更新

BASEの商品一覧の作成方法は?トップページ以外に作成するやり方も紹介
目次BASEでトップページに商品一覧を設定する方法PC・スマートフォンでの設定方法PCの場合スマートフォンの場合オプションの設定グリッド型とはリスト型とはBASEにおいてトップページとは別に商品一覧ページを作る方法App...
2024.11.27 更新

BASEから身に覚えのない請求がきた時に対応すべきこと
目次BASEから身に覚えのない請求がきた時に確認すべきこと利用明細書の日付を確認身内が使用したかを確認BASEでクレジットカードの不正利用があったらまずすべきことクレジットカード会社に連絡するクレジットカードを再発行して...
2024.11.27 更新

BASEで売れるものとは?売れるショップにするためのポイント
目次BASEで売れるものとは?何を売るのがいい?ファッションジャンルの商品オリジナルグッズハンドメイド商品BASEで売れるショップになるためのポイントショップのコンセプトを明確にする集客力を強化する顧客対応を強化する商品...
2024.11.27 更新

BASEのショップを検索する方法!自分の店が検索で出てこない原因と対処法も解説
目次BASEのショップ検索で自分の店が出てこない原因【理由①】ショップ名が既に他のサイトで使われている【理由②】まだショップを開設してから間もない【理由③】SEO対策が不十分であるBASEで作ったショップがGoogle検...
2024.11.27 更新

BASEのURLの変更方法を解説!!URLでのブランディングの活用方法とは!
目次BASEのショップURLはどうやって決まる作ったURLは変更できる?BASEで独自ドメインAppを使ってみよう BASEのショップURLはどうやって決まる BASEは登録することで、自分のネットショップを立ち上げるこ...
2024.11.27 更新

イラスト販売にはBASEがおすすめ!BASEで絵を売る方法とコツ
目次イラスト販売にBASEがおすすめな理由販売手数料が安い様々な方法で販売できるショップの開設が簡単且つ無料BASEでイラスト販売をする方法イラストを受注して制作・販売するデジタルデータのイラストを素材としてダウンロード...
2024.11.27 更新

BASEのデジタルコンテンツのダウンロード販売方法を解説!!
目次音楽や動画も!BASEのダウンロード販売BASEのダウンロード販売はこんな人におすすめ!電子書籍にも対応!BASEのダウンロード販売BASEでダウンロード販売をするメリットBASEでダウンロード販売をする方法BASE...
2024.11.27 更新

BASEでの注文のキャンセルの対処を解説!!返品と返金について
目次BASEで注文後に自動キャンセルとなるケースクレジットカード決済後にキャンセルとなるケースコンビニ決済(Pay-easy)後にキャンセルとなるケース銀行振込決済後にキャンセルとなるケースキャリア決済後にキャンセルとな...
2024.11.27 更新